如何设计网站涵盖Blogcover上的图像
设计网站时,设计封面图像是塑造您的网站的必要操作之一,并在访问您的网站时给其他人留下深刻的印象。有许多网站支持涵盖设计用户,例如Blogcover。
Blogcover不需要用户创建一个用于使用的帐户,但也可以设计。该站点为用户提供了全方位的封面,以设计覆盖物,包括尺寸,背景,字体和其他封面图像。以下文章将指导您如何在Blogcover上设计封面页面。
- 为初学者创建网站的指南
- 6个领先的网站设计公司在越南
- 如何使用Weebly在电话上创建网站
- 如何使用GoDaddy网站建设者创建网站
在Blogcover上创建封面图像的说明
步骤1:
我们访问下面的链接以访问Blogcover的主页。
https://blogcover.now.sh/
步骤2:
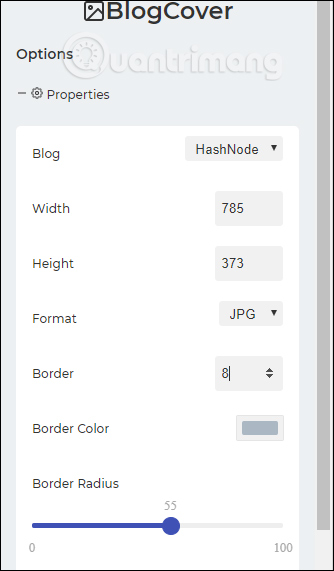
我们继续为我们的网站设置封面图像。首先在属性中我们将看到封面图像的一系列属性选项。
- 博客:选择要创建服务支持的封面图像的博客(Dev.to,Hashnode,Medive)。
- 宽度:输入封面图像的宽度。
- 高度:输入封面图像的高度。
- 格式:为封面图像选择保存格式。
- 边框:选择封面图像的边框。
- 边框颜色:选择封面照片边界的颜色。
- 边界半径:调整盖子图像的圆形。

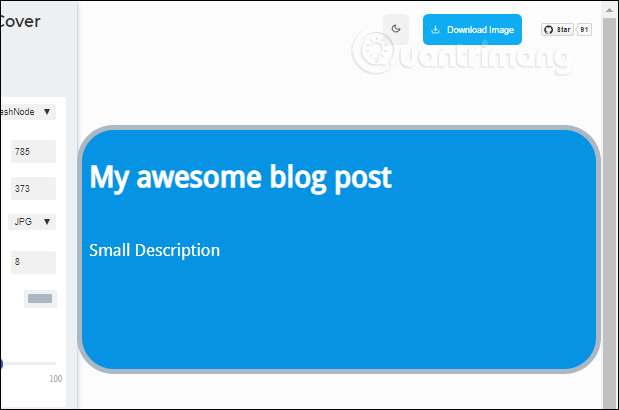
然后,封面图像将具有第一个形状,如下所示。

步骤3:
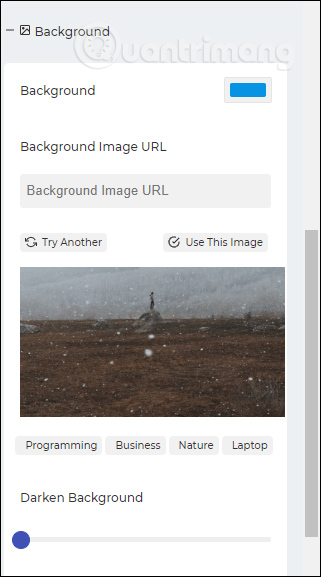
接下来,我们选择封面图像的背景图像来替换站点的默认封面图像。点击背景部分更改墙纸。本节还具有不同的内容设置。
- 背景:如果需要,为封面图像选择不同的背景颜色。
- 背景图像URL:使用网络封面的背景图像,粘贴封面图像中的链接,以在下面的框中使用。
- 使用Blogcover的内置背景图像:下面是Blogcover提供的背景图像。如果要更改另一个墙纸,请选择另一个。如果要使用此墙纸,请选择使用此图像。
- 深色背景:使背景图像变暗。

步骤4:
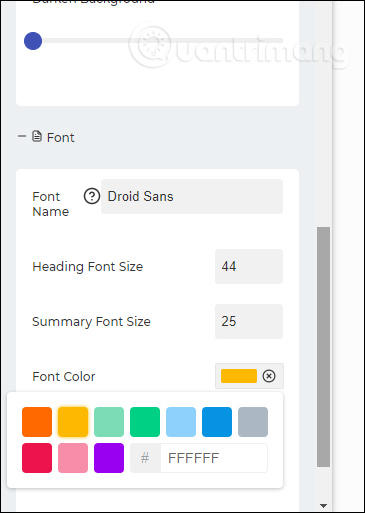
去字体要将封面照片标题写为问候,请介绍以引起对他人的关注。
- 字体名称:选择要使用的字体。我们可以输入要直接使用的字体名称,还是单击图标?打开Google字体中的字体。
- 标题字体尺寸:为主标题选择一个尺寸。
- 摘要字体大小:选择额外文本的大小。
- 字体颜色:您选择字体的颜色。

然后,我们将标题的内容输入到每条特定行中。

文字可以是封面图像区域的调整位置,通过将鼠标悬停在十字箭头图标然后移至另一个位置,您想放置主要或次要标题。

步骤5:
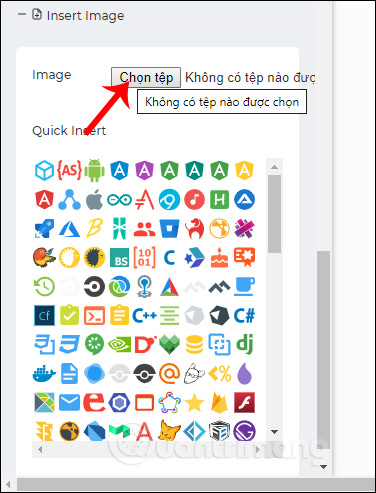
如果用户想使用他们的图像添加到封面图像中, 在插入图像部分,我们单击选择文件上传您的图像。
这快速插入如果需要,部分将是插入图像的图标。

请注意,如果您插入图像,则会自动调整大小以适合封面图像,因此我们将无法调整它。

步骤6:
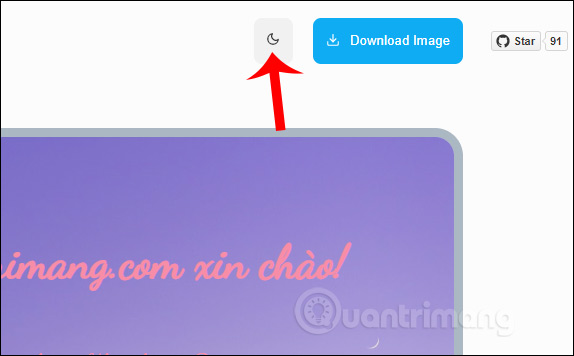
如果您对设计的封面图像感到满意,请单击下载图像按钮在右上角下载封面图像。

Blogcover的界面也可以是切换到黑色背景如果需要时启用黑暗模式时。

当将所有内容分类为单独的组时,Blogcover通常会提供非常简单,直接的设置选项。封面照片使用库存图像Blogcover提供的图像,因此还有更多主题可供选择。
祝你成功!
你应该阅读
可能有兴趣
- 最好的免费图标创建工具
图标是用于不同应用程序,程序或网站的小图像。以下是最佳软件和网站图标的列表。您可以从头开始创建图标,也可以将简单的图像转换为图标格式。
- 如何使用Darktable,一种免费的工具来替换Adobe Lightroom
原始文件不像其他图像。您需要一些程序来打开它们。其中之一是称为Darktable的软件。
- 创建免费传单的前5个网站
您打算在大学举行聚会或节日吗?传单是推广它的最佳方法之一。这是5个网站,可帮助您设计免费的传单。
- 如何在线设计卡,壁纸
Screenzy是一个免费的在线照片编辑网站,创建封面照片,壁纸或卡设计,...
- 5最佳免费绘图软件2019
这些免费工具与小鼠搭配得很好,但在手写笔或触摸屏上可以更好地控制虚拟刷子和刷子。
- 13个最佳漫画绘画程序
如果您想将艺术品提高到新的水平,则可能需要考虑使用数字媒体平台来创建漫画。有许多精心设计的程序来帮助创建数字艺术品。




![如何在VR中玩《生化危机7生物危害》? [免费PC mod]](https://ksfboa.com/tech/jacki/wp-content/uploads/cache/2025/04/resident-evil-7-biohazard-vr.jpg)
![[6种方法]如何修复iPhone蓝屏死亡屏幕](https://ksfboa.com/tech/jacki/wp-content/uploads/cache/2025/04/iphone-blue-screen-of-death.webp.webp.webp)