如何优化移动网站的内容
当然,一个针对移动设备进行优化的网站将必须根据自己的标准设计,与智能手机,平板电脑兼容。但是,如果仅此而已,这还不够。
在本文中,我们将为您提供在移动网站上优化内容的方法,以使您的页面与移动设备完全兼容。这很重要,因为在移动设备上访问Web的用户百分比正在逐渐增加,而在计算机上访问网络的人数正在减少。
现在,邀请您和TipsMake开始学习如何优化移动网站的内容。
了解人们如何阅读移动设备上的内容
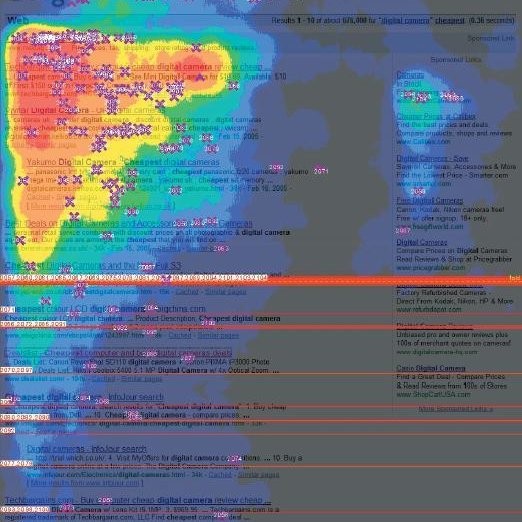
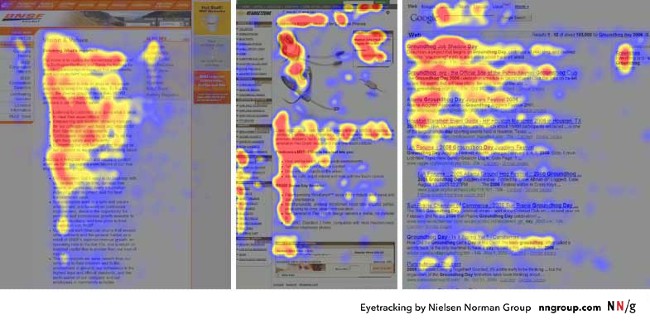
下面的屏幕截图显示了人们如何在移动设备上阅读内容:

如您所见,在照片(b)中,移动用户比黄色三角形或F形尖锐的焦点以更加分散的方式读取内容。显然,用户在移动设备上阅读内容的方式与桌面上阅读的方式不同。

人们如何在计算机上阅读内容,金三角图案

人们在计算机上阅读内容的方式,F-Pattern
计算机上的用户可能会吸引到网页左上方放置的内容。但是,在移动设备上,用户并未完全专注于屏幕左侧的内容。他们将更多地关注该领域,但重点更多地分散了。
因此,基本上没有最重要的领域,也没有首先优化的内容。相反,移动网站上的所有内容都需要优化。
现在,邀请您和TipsMake探索一些方法,使您的内容易于阅读,理解和记住移动设备上的读者。
开胃菜,小吃和主要课程
您的移动网站上的流量,例如用于计算机的网络流量,由各种用户组成,这些用户具有不同类型的内容读取。用户扫描,读取每个单词还是扫描并读取每个单词都在流量中计数。
接近开胃菜,小吃和主要课程的食谱将有助于限制各种读者的吸引力。
开胃菜:文章的标题。
在您的内容中,开胃菜是标题。它的工作是捕捉读者的兴趣,甚至是最不耐烦的,并激励他们阅读您的文章。
对于您正在阅读的文章,其标题是“如何优化移动网站的内容”,这是一个明确的标题,可告诉您文章中的内容。
小吃:帖子的摘要(或可能是文章的结论)
在您的帖子中,小吃是对内容的要点的摘要或评论。该摘要告诉读者帖子的内容。您必须确保即使您只阅读摘要,读者也会知道您在文章中所说的内容。
像本文一样,小吃是对移动兼容网站的介绍,需要与内容和设计兼容。在简介中,TipsMake还提到了优化移动网站内容的重要性。
除了普通摘要外,您还可以使用目录摘要。
用餐:您所有的帖子
最后,我们来到主餐,这是您最完整的原始形式的所有内容。
标题和摘要的工作是让读者掌握您的内容。开胃菜,小吃和主菜方法食谱使您可以轻松地做到这一点。
实际上,食谱像倒金字塔的风格一样接近开胃菜,小吃和主菜。这种类型的写作介绍了对读者最重要的细节,然后介绍了次要细节。
块技术:分解您的内容,以便阅读
由于移动设备的屏幕尺寸较小,因此如果您让一堵墙击中用户的脸,那将是非常不舒服的。为了使用户更容易阅读,您必须重新格式化内容结构。
您的帖子结构优化越好,它的可读性就越大。 Chunk是一种有效的技术,可帮助您改善帖子的结构,并使您的内容优化为移动设备。
用户经常在短时间内阅读移动设备上的内容,例如等待火车,因此您必须在移动网站上最容易阅读内容。块是使您的内容更加“消化”的好方法。
简而言之,块是一种以小件呈现相关内容的方法。您需要创建有意义的,视觉上不同的内容单元,这些单元有助于整个帖子的整体上下文。
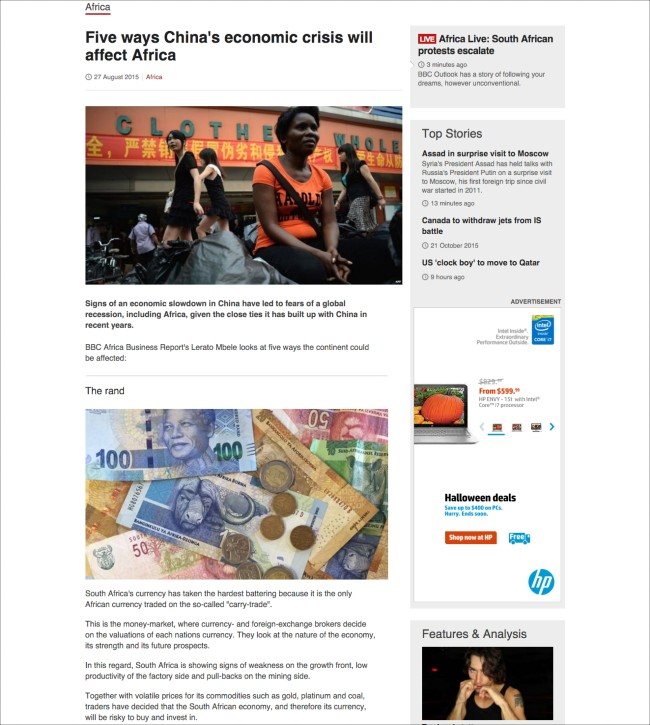
示例:您可以看到下面的两个图片,一个是全文段落,另一个分为单独的部分。我敢肯定,如果您被要求选择两者之一的阅读之一,您将在第二张照片中选择文本。

在如此糟糕的计算机上,您可以想象在移动网络上会有多糟糕

这是一篇细分文章,非常有很好的介绍,保证在移动设备上易于阅读
您可以使用以下工具来细分您的内容:
- 使用简短的段落
- 使用一个空间
- 使用子头
- 使用内容摘要框
- 图片
- 列表 /子弹(就像您现在正在阅读的内容一样)
- 风格(大胆,斜体)
尝试写最短的标题
根据许多统计,在移动网站上最单击了大约6个单词的简短标题。分析师唤起情绪的能力也高度赞赏少于5个单词的简短标题。
简短标题获得更多点击(并值得赞赏)的原因之一是因为它在智能手机上没有折断。此外,简短的标题将确保用户阅读整个标题,而不会因线路断开而错过这个词。
研究表明,当移动用户浏览网络时,他们只注意到标题的前3个单词和最后3个单词。因此,即使扫描,如果您的文章的标题仅为6个单词,用户也会始终阅读。
对于越南语而言,这部分似乎有些困难。但是,请尽量保持标题尽可能短,或者至少将重要的关键字放在标题的前3个单词和最后3个单词中。
写简短的段落
尝试编写简短的段落,以使用户更容易阅读。但是,请注意简洁并保持上诉。许多试图写简短的人将他们的内容变成了平淡的事情。
根据作家玛西娅·瑞弗·约翰斯顿(Marcia Riefer Johnston)的说法,简洁意味着极简主义。您必须写出如何满足用户需求并满足您的目的的方式。为用户提供足够的信息,而不是多余的,不是缺少的,而不是周围。
使用简短的单词
您使用的单词越多,您使用的单词越多,移动网站上的阅读体验就会越顺畅。
许多人犯了一个错误,试图在其文章中使用复杂的单词,本地单词,外语或罕见的单词。这使得读者很难消费内容。
如今,即使是高级读者也喜欢简单的单词,简短的单词,而不是长长的复杂单词。为什么?因为简短,易于理解,易于阅读的单词可以帮助他们更快地阅读和理解内容。
用简单的单词替换详细的短语
冗长的短语甚至比复杂的长词还差。它们不仅需要更长的时间才能让读者阅读,而且还需要创建漫长而复杂的句子。
漫长的句子使读者想到了他们的含义。这破坏了他们的阅读经历。对于那些在午休时间或饭后晚上阅读内容的人来说,这尤其令人讨厌。
这是一些最常用的长词和解决方法的列表:
- 选择>
- 直到那时>直到
- 此时>现在
- 实际上是因为>因为
- 除>除外
- 在这种情况下>如果
- 在不久的将来>即将
- 作为订购的手段
如何优化图像
与内容相关的图像(屏幕截图 /图形。)为内容添加视觉吸引力。正如您在内容细分示例中看到的那样,图像是分开内容以增强移动设备上的阅读体验的好方法。

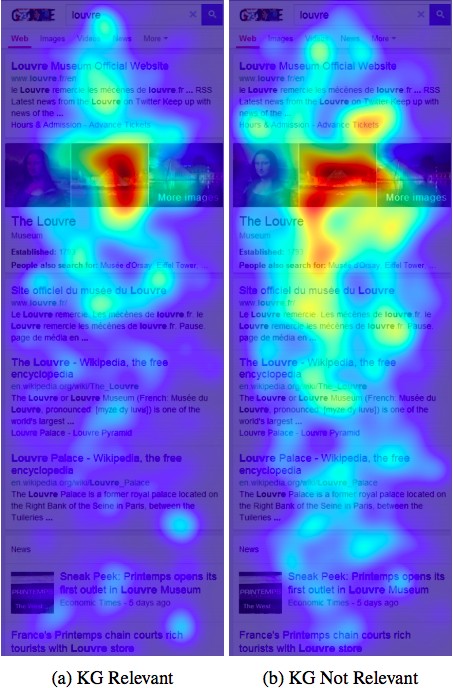
用户非常关注下面的图像和内容
如果您使用的是图形和图表之类的图像,请注意用户如何查看和理解所有数据。照片还需要优化大小和尺寸,以进行清晰显示,但仍会快速加载。
此外,您还应该在照片后立即提供最有价值的信息。引人注目的研究表明,用户在其下方直接对图像和内容大大关注。
明智地使用白色空间
在桌面和移动设备上,空白在网页格式化中起着重要作用。在移动设备上,使用智能空间非常重要。
如果您清楚地设置标题,描述,并且内容分为连贯的部分,则将有动力阅读相当长的文章。如果您聪明,空白可以帮助您的读者。
如果有效地使用空白空间,您不仅可以分解内容,还可以引导用户进入最重要的部分。
基本上,通过按Enter键并使用短段落来创建空格。此外,子头,子弹,编号列表也是创造空格的因素。
白色空间在内容中造成空白。中断会使用户感到沮丧,好奇,因此他们将继续阅读。自然,空格可以帮助用户的眼睛放松。
发布前预览移动内容
在发布文章之前,请在您的移动网站上以用户的方式预览。尝试看看您的眼睛是否有时间在段落之间休息。大声朗读文字还可以帮助您发现拼写或语义错误。
如果您发现段落太长,请使其短。或只需在段落的中间添加一个空间即可。
总结
越来越多的人在移动设备上阅读和消费内容。因此,为移动设备优化Web和Web内容非常重要。
只需进行一些简单的调整,对写作和格式的稍作调整,您就可以在移动网站上显着改善用户的阅读体验。此外,以上调整还使您的网站更具吸引力,更可靠,并且更值得与用户访问。
祝你好运!