如何在Vue中实施无限滚动

无限滚动是一种技术,您可以使用该技术显示更多内容,因为应用程序用户向下滚动页面。它消除了分页的需求,并允许应用程序用户通过大型数据集继续滚动或加载。
设置VUE。应用程序
要遵循本教程,您需要对VUE 3和JavaScript的基本知识。您应该知道如何使用Axios处理HTTP查询。
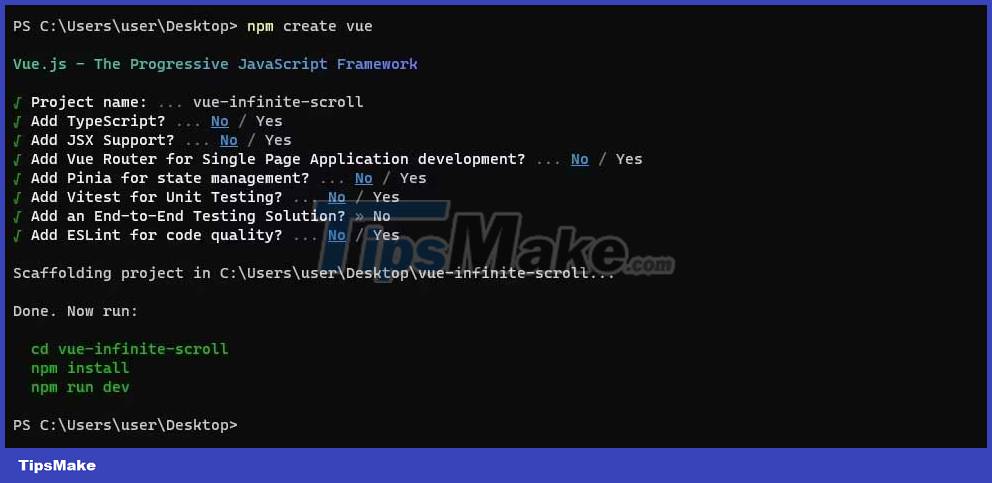
要开始学习如何实现无尽的滚动,请在首选目录中运行以下NPM命令来创建一个新的VUE应用:
npm create vue在设置项目时,VUE将提示您为应用程序选择一个预设。为所有功能选择否,因为您不需要将它们添加到应用程序中。

创建新应用后,导航到应用程序目录并运行以下NPM命令以安装必要的软件包:
npm install axios @iconify/vue @vueuse/coreNPM命令安装3个软件包:Axios(用于HTTP查询), @Iconify/vue(用于VUE中的ICON集成)和 @Vueuse/Core(提供必要的VUE功能)。
您将使用Axios和 @Iconify/vue获取数据并在应用中添加图标。 @vueuse/core包含VUE小部件,包括用于无尽加载的UseInfinitesCroll组件。
从Jsonplaceholder API获取虚拟数据
要实现无限滚动,您需要数据。您可以硬编码数据或从JSONPLACEHOLDER(例如Jsonplaceholder)等免费的伪API来源获取数据。
从JSONPlaceHolder获取这些数据会模拟现实生活中的方案,因为大多数Web应用程序从数据库中获取数据而不是硬编码的数据。
要从API获取VUE应用程序的数据,请在SRC目录中创建一个新文件夹并将其命名为API。在该文件夹中,创建一个新的JavaScript文件并粘贴以下代码:
//getComments.js import axios from "axios"; async function getComments(max, omit) { try { const comments = await axios.get( `https://jsonplaceholder.typicode.com/comments?_limit=${max}&_start=${omit}` ); return comments.data.map((comment) => comment.body); } catch (error) { console.error(error); } } export default getComments;此代码包括一个异步函数,可以从API端点“ https://jsonplaceholder.typicode.com/comments”中获取注释。然后将输出此功能。
为了进一步详细说明,代码始于导入Axios库。然后,该代码通过两个参数来定义一个getComments函数:max和省略。
getComments函数包含为URL生成get查询的axios.get()方法。此URL包含最大查询参数,并使用模式字符(````)在字符串中插值。这使您可以将动态值传递到URL中。
然后,此功能返回一个新数组,其中包含使用MAP函数从API端点接收到的注释的物体。
如果发生任何错误,此代码将其记录到控制台。然后,代码将此功能输出到应用程序的另一部分。
创建无限的滚动组件
现在,您已经处理了获取虚拟数据的逻辑,可以创建一个新组件以显示虚拟数据并处理无限的负载功能。
在SRC/组件文件夹中添加新文件InfinitesCroll.vue,并添加以下代码:
上面的代码描述了InfinitesCroll组件的脚本块。
该代码分别从VUE和 @vueuse/core导入Ref和useInfinitesCroll功能。该代码还从getComments.js文件导入getComments函数。
然后,此片段使用REF函数创建Listel参考。 Listel引用具有无尽的负载滚动功能的DOM元素。
播放的变量注释表示最初显示在Tang上的注释数量。评论列表包含代码使用GetComments函数找到的一系列注释。
该片段包含commentStoDisplayonsCroll异步函数,该函数可以使用getComments函数找到新的注释,并使用扩展运算符(。)将它们附加到注释清单数组中。
最后,此代码调用useInfinitesCroll函数以触发无尽的滚动操作,该操作采用3个参数:
- DOM Element(Listel)表示应用程序用户将滚动的列表。
- 当用户滚动以触发获取新评论并将其附加到评论清单时,异步函数会调用。
- 具有属性的可选配置对象。 {距离:10}对象指定从列表末尾用户为10个像素时,新注释应开始加载。
使用无限滚动组件
处理InfinitesCroll的脚本块中无尽的加载逻辑后,您需要在模板块中显示内容。
将以下代码粘贴到InfinitesCroll组件中:
- {{ 评论 }}
此代码块定义了负责显示注释列表的VUE组件的模板。
组件包含组件集合
用v-for命令(显示列表),在评论清单大批 。
数组中的每个评论都在元素中显示
- 使用数据插值({{comment}})。这个代码块分配Listel引用以触发无尽的滚动功能。
然后您可以使用InfinitesCroll组成部分app.vue文件 。
以上代码块导入InfinitesCroll和图标组件。然后它包裹InfinitesCroll进入悬念。
当VUE解析了InfinitesCroll组件中的所有异步功能时,悬念组件允许您显示后备内容(图标)。
您现在可以通过运行命令来预览您的应用NPM运行开发在您应用程序的目录中。您将看到一个类似于下图的接口:

上面的预览窗口显示了10条评论,因为您设置了C评论Stobedisplay可变为10。当您向下滚动时,该应用程序会加载更多注释以要阅读。
无尽的滚动技术在Web应用程序中很受欢迎,尤其是在X,Tiktok等社交网络应用中。
此技术可确保应用程序用户保持参与度,因为该应用程序不断获取更多数据,并为他们提供了不断扩展的内容流以阅读,学习和观看的内容,因此他们总是很高兴看到Surf the Page。




![如何解锁iPhone载体锁[AT&T/Sprint/T-Mobile/Verizon]](https://ksfboa.com/tech/jacki/wp-content/uploads/cache/2025/04/everything-you-should-know-about-unlock-iphone-01.jpg)


![[固定] face ID和密码不在iPhone上的设置中](https://ksfboa.com/tech/jacki/wp-content/uploads/cache/2025/05/face-id-and-passcode-not-in-settings.webp.webp)


![如何在不使用Apple ID的情况下下载应用程序[Ultimate Guide!]](https://ksfboa.com/tech/jacki/wp-content/uploads/cache/2025/05/disable-password-for-itunes-and-app-store-1.jpg)



