一些屬性要處理CSS中的文本
本文TipsMake.com將與您一起學習如何處理太長時間以無法引起包含它的元素的溢出的文本:
- 文本跨流
- 單詞包
- 單詞破裂
- 寫作模式
文本溢出
text-overflow屬性是用於處理通過截斷溢出或將其顯示為“”的文本,該文本從包含它的元素中溢出。標記用戶。
兩個最常見的值是:
- 夾子:切斷溢出的文本(默認)。
- 省略:如果文本溢出,請添加三個點(。)。
文本跨流帶來的兩個屬性是:
- 白色空間:nowrap;
- 溢出:隱藏;
示例1:文本處理溢出。
p.test1 {
white-space: nowrap;
width: 400px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.test2 {
white-space: nowrap;
width: 400px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
結果顯示:

完整代碼:
text-overflow屬性
以下段落包含長文本,這些文本溢出了包含它的框。
文字跨流:剪輯:
tipsmake.com是一個關於科學技術的社交網絡
文字跨流:省略號:
tipsmake.com是一個關於科學技術的社交網絡
示例2:懸停在元素上時顯示溢出的內容:
div.test:hover {
overflow: visible;
}

懸停在下面的兩個div上,查看整個文本。
tipsmake.com是一個社交網絡
科學技術協會
tipsmake.com是一個社交網絡
關於科學技術
單詞包裹
單詞包裝如果屬性太長,則允許文本在下游,這可能會導致單詞中斷。
最典型的兩個值是:
- 普通的:默認顯示,可能會溢出長字(默認)
- Break-word:如果單詞太長,文本會跳下線路,可能會導致單詞中斷。
例子:處理文本太長
p1 {
word-wrap: normal;
}
p2 {
word-wrap: break-word;
}
結果顯示:

完整代碼:
word-trap屬性
WebSIteTrymantation網絡網站網站網絡是關於科學的社交網絡
學習技術。
WebSIteTrymantation網絡網站網站網絡是關於科學的社交網絡
學習技術。
單詞斷開
word包裝確定該行是否降低,並且破壞工作屬性確定流的類型。
共同值是:
- 普通的:默認顯示,可能會溢出長字(默認)
- 保留:不與中文 /日語 /韓語(CJK)文本一起使用,功能與普通的。不同之處在於,如果該單詞具有連字符,它將在適當的位置下游。
- 分手:當期間結束時,一個單詞將自動斷開任何性格下線,這可能會導致單詞中斷。
- Break-word:何時結束,它將自動在任何單詞下來。
如果是正常的文本,我們將使用斷言更多,然後分手是通常僅用於數字(如果有)。
例如:工作破壞屬性確定流量的類型
pa {
word-break: normal;
}
pb {
word-break: keep-all;
}
pc {
word-break: break-all;
}
pd {
word-break: break-word;
}

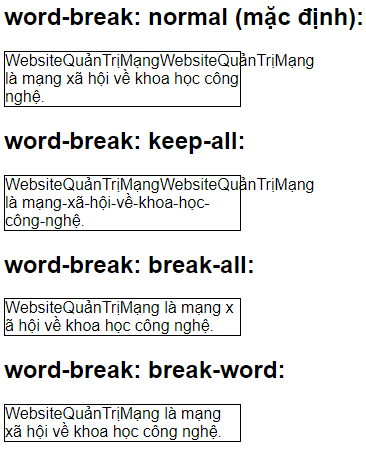
文字破壞屬性
單詞破裂:正常(默認):
網站網絡網站網站網站網絡是科學的社交網絡
技術。
單詞折斷:保留:
網站網站網站網站網絡是一個網絡 - 社會 - 科學 - 科學 -
技術。
單詞破裂:分類:
網站Quantruongmay是科學技術的社交網絡。
單詞破裂:分類:
網站Quantruongmay是科學技術的社交網絡。
寫作模式
寫作模式屬性用於水平或垂直放置的文本樣式。
寫作模式的值:
- 水平-TB:文本將從從上到下水平放置,從上到下讀取(默認)。
- 垂直-RL:文本從右至左垂直放置,從上到下讀取。
- 垂直LR:該文本從左至右垂直放置,從上到下讀取。
例子:使用寫作模式
p.test1 {
writing-mode: horizontal-tb;
}
p.test2 {
writing-mode: vertical-rl;
}
p.test3 {
writing-mode: vertical-lr;
}
結果顯示:



完整代碼:
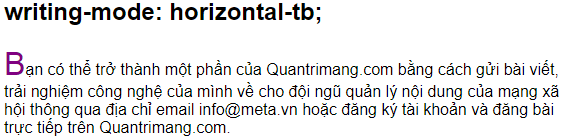
寫作模式屬性
寫作模式:水平-TB;
您可以成為Tipsmake.com的一部分
提交文章,向內容管理團隊體驗您的技術
通過電子郵件[email protected]或註冊帳戶的社交網絡
並直接在tipsmake.com上發布。
寫作模式:垂直-RL;
您可以成為Tipsmake.com的一部分
提交文章,向內容管理團隊體驗您的技術
通過電子郵件[email protected]或註冊帳戶的社交網絡
並直接在tipsmake.com上發布。
寫作模式:垂直LR;
您可以成為Tipsmake.com的一部分
提交文章,向內容管理團隊體驗您的技術
通過電子郵件[email protected]或註冊帳戶的社交網絡
並直接在tipsmake.com上發布。
上一課:CSS中的影子效果
下一課:使用CSS中的Web字體
你應該閱讀
可能有興趣
- 在CSS中使用Web字體
Web字體是網站設計人員在網站上放置的字體,而無需在用戶的計算機上安裝。
- CSS中的2D變換
CSS中的變換是用於轉換原始元素的屬性,使我們能夠在維度上更改位置,形狀或旋轉元素。
- CSS中的3D變換
3D變換是用於處理3軸的元素的3D移動效應的屬性:x,y和z。
- CSS的過渡效應
CSS中的過渡屬性在Web設計中廣泛使用,可輕鬆在網站上創建美麗的過渡效果。
- CSS的工具提示效應
工具提示通常用於使小框懸停在文本或圖像上,並帶有與鼠標移動的組件相關的信息。
- CSS中的動畫動畫效果
動畫是在CSS3版本中引入的,可以在不使用JavaScript或Flash的情況下創建運動效果。



![如何使用PPSSPP模擬器玩PSP遊戲? [像戰神一樣]](https://ksfboa.com/tech/jacki/wp-content/uploads/cache/2025/04/ppsspp-psp-emulator-setup-guide.jpg)


![如何在不使用Apple ID的情况下下载应用程序[Ultimate Guide!]](https://ksfboa.com/tech/jacki/wp-content/uploads/cache/2025/05/disable-password-for-itunes-and-app-store-1.jpg)